1、创建一个html文件。
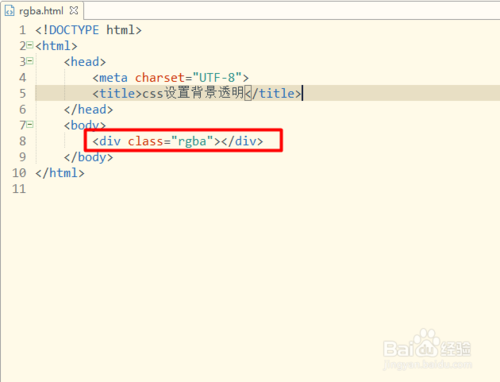
2、在html文件找尘芦到一个<body>标签,在这个标签里创建一个<div>标签并添加一个类,在这把这个类设置为:rgba。
代码:<div ></div>
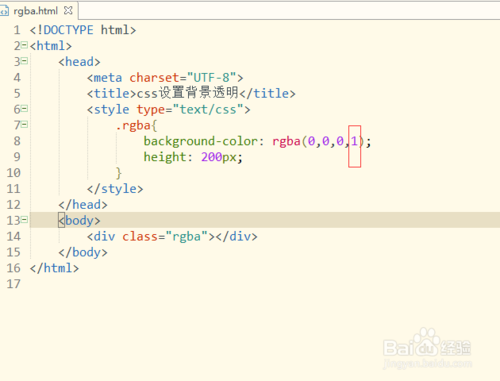
3、为div添加样式。在<title>标签后面创建一个<style>,在<style>标签里设置rgba类的高和背景透明度的样式(rgba(R,G,B,A))。透明度参数,取姿兄团值在0~1之间,不可为负值,透明度参数越小透明度越高。
代码:
<style type="text/css">
.rgba{
background-color: rgba(0,0,0,0.5);
height: 200px;
}
</style>
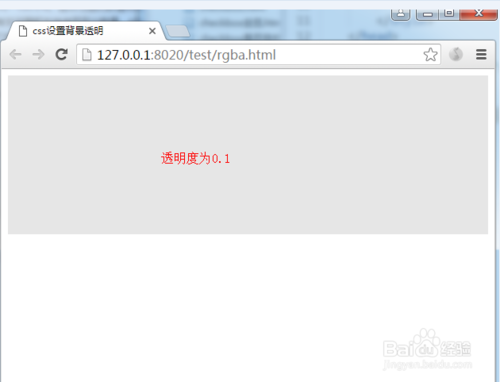
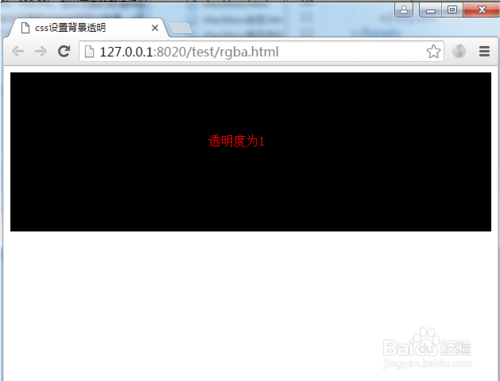
4、保迹橘存后使用浏览器查看。可以看到当透明度为由0.1修改为1时div背景由灰色变为了黑色。
5、所有代码。可以把所有代码复制到新建的html文件上,保存好后使用浏览器打开借口看到效果。
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置背景透明</title>
<style type="text/css">
.rgba{
background-color: rgba(0,0,0,0.5);
height: 200px;
}
</style>
</head>
<body>
<div ></div>
</body>
</html>