CSS中text-align:center不能居中是设置错误造成的,解决方法为:
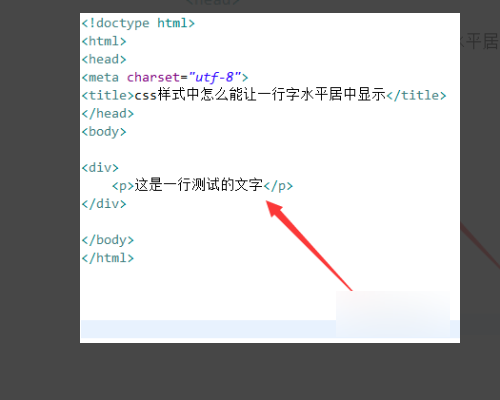
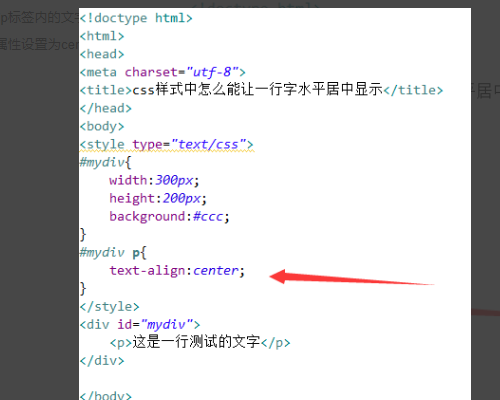
1、新建一个html文件,命名为test.html,用于讲解css样式拆镇中怎么能让一行字水平居中显示。
2、在test.html文件中,使用div标签创建一个模块,在div标旅此粗签内,使用p标签创建一扒备行文字。
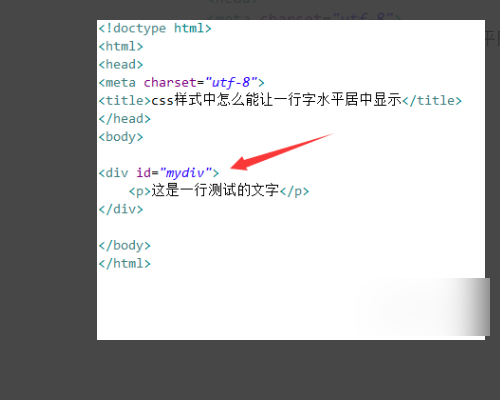
3、在test.html文件中,设置div标签的id为mydiv,主要用于下面通过该id获得div对象。
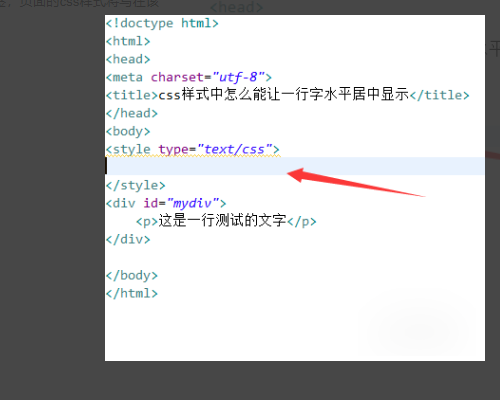
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
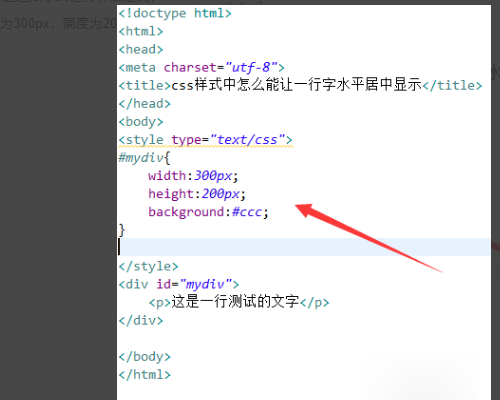
5、在css标签内,通过id对div进行样式定义,设置div的宽度为300px,高度为200px,背景颜色为灰色。
6、在css标签内,再对p标签内的文字进行样式定义,将text-align属性设置为center让文字在div内水平居中。
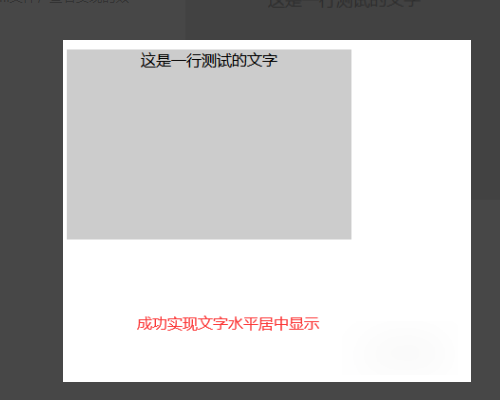
7、在浏览器打开test.html文件,查看实现的效果。